本文博客系统为 halo
本文博客主题为 halo-theme-hao
本文讲介绍在 hao 主题中如何配置使用阿里彩色图标

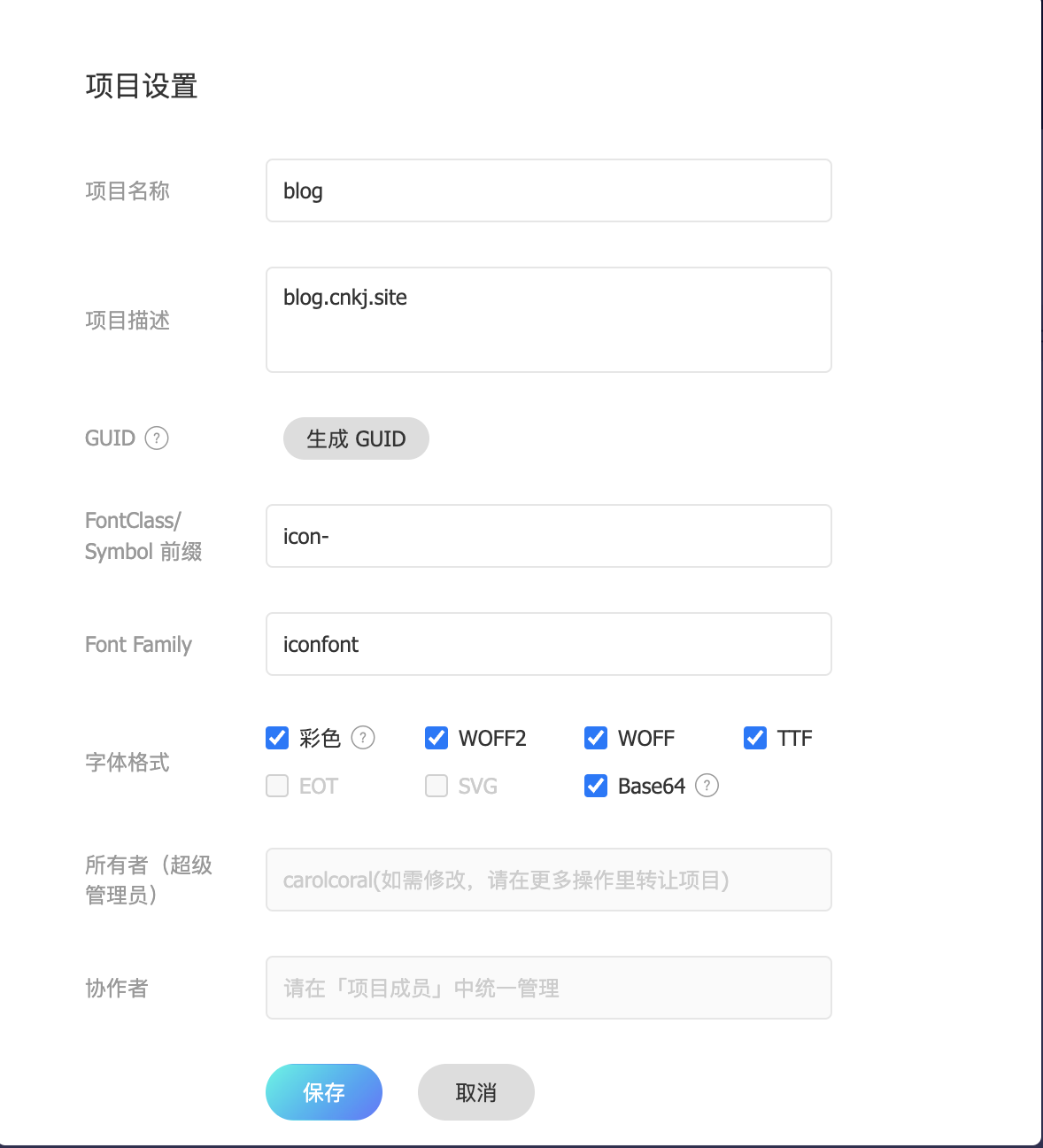
资源管理 中点击 我的项目字体格式 中的 彩色 选项彩色,否则图标无法正常显示
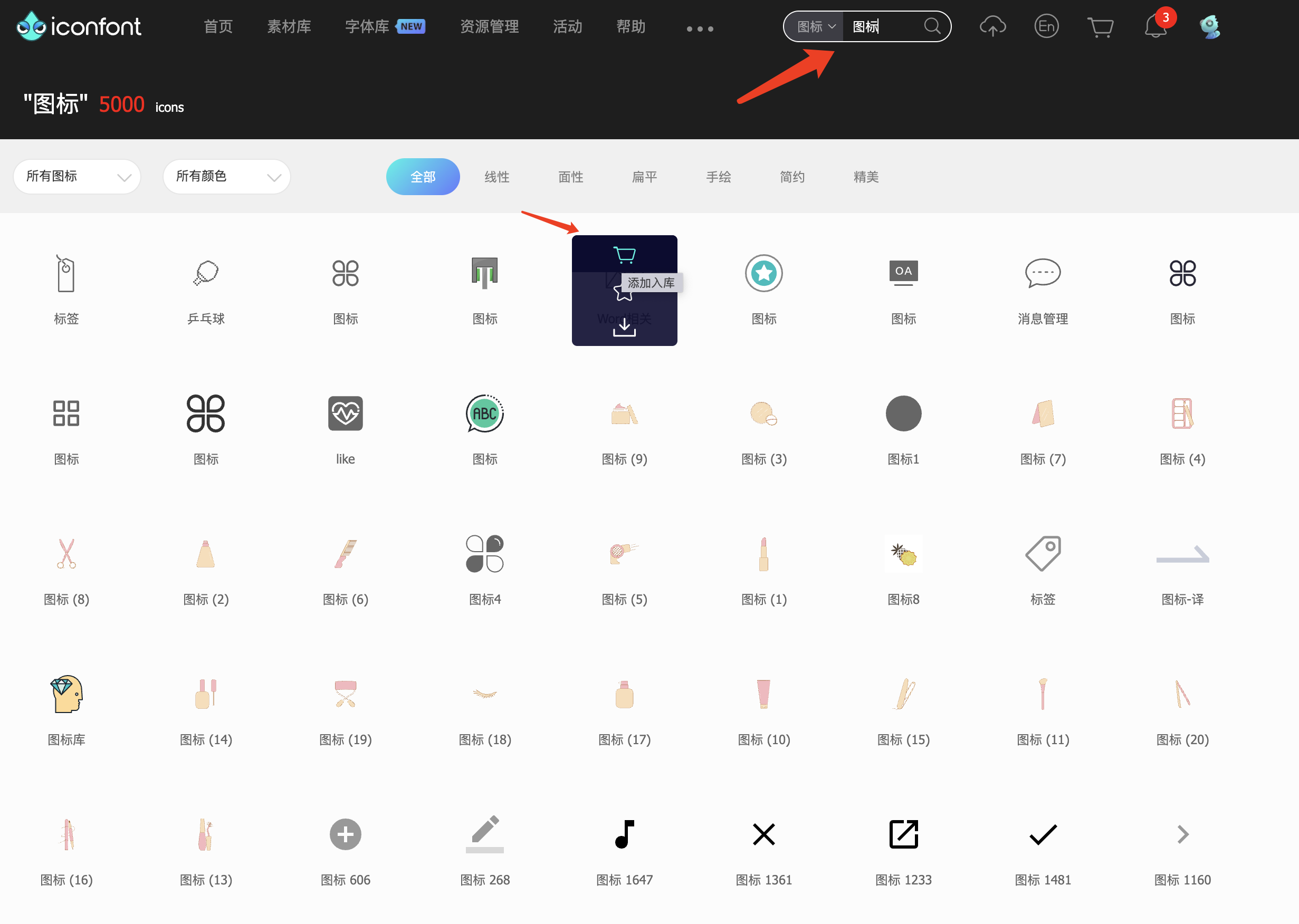
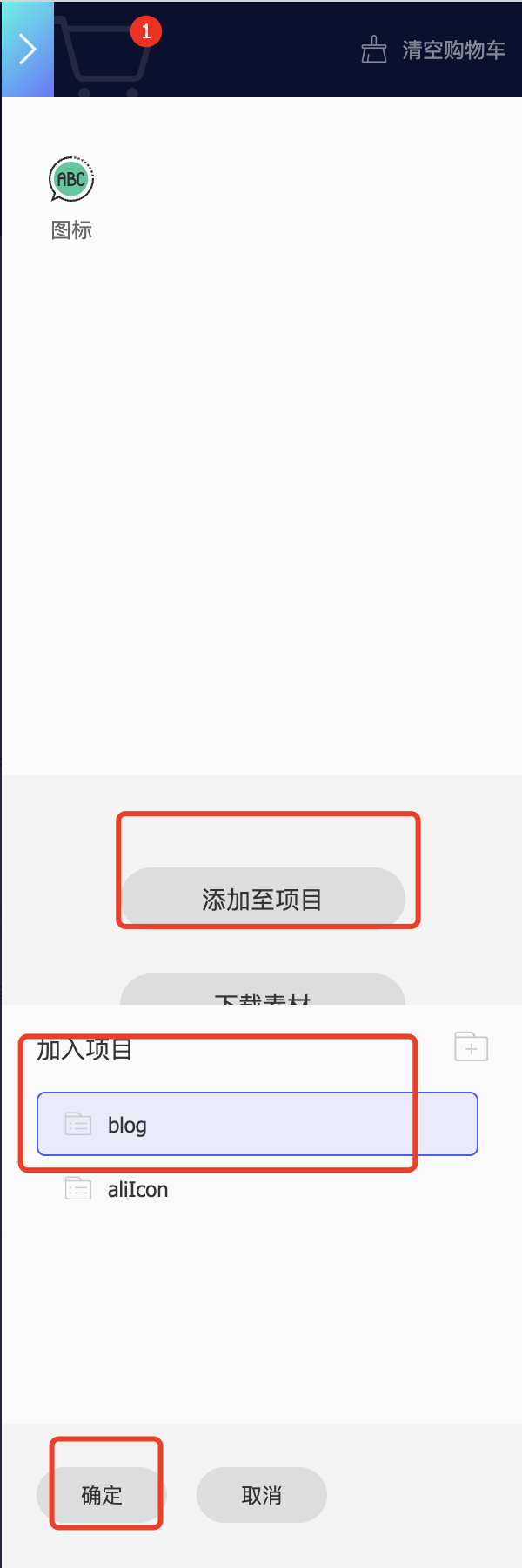
添加入库

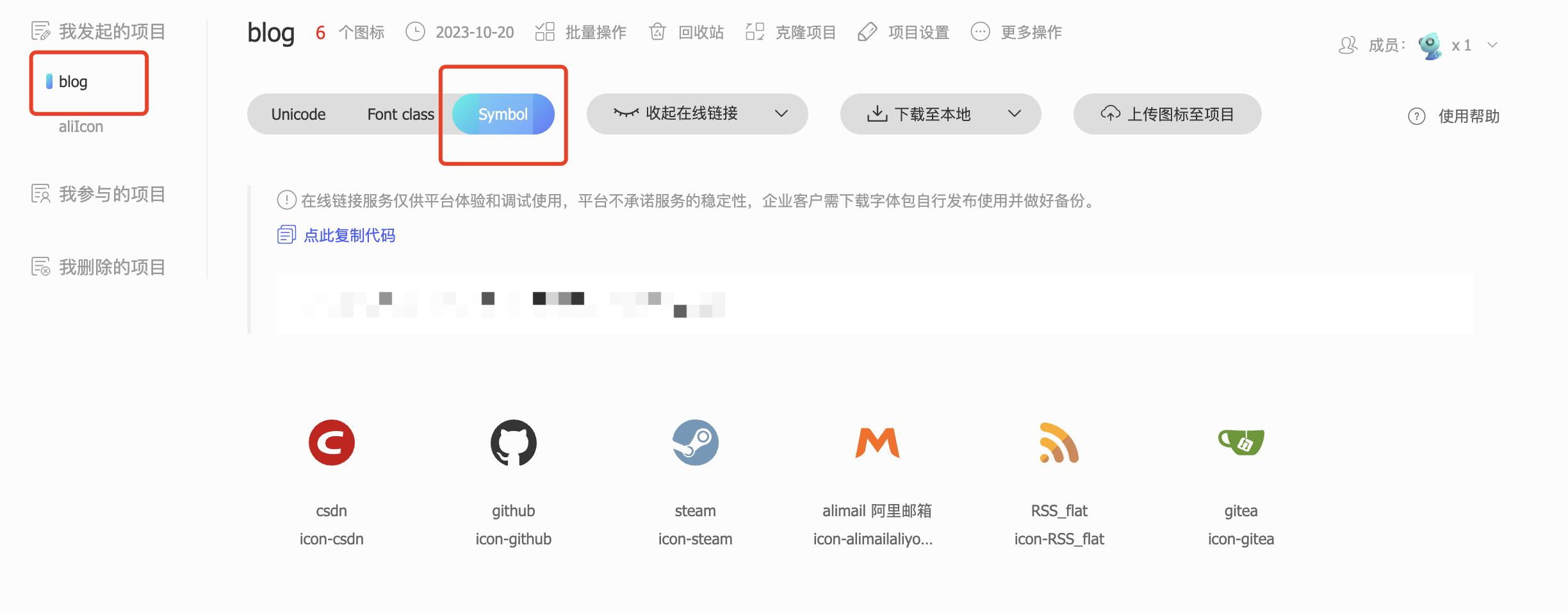
我的项目 并切换至 Symbol,按提示生成链接地址
参考 iconfont 配置文档
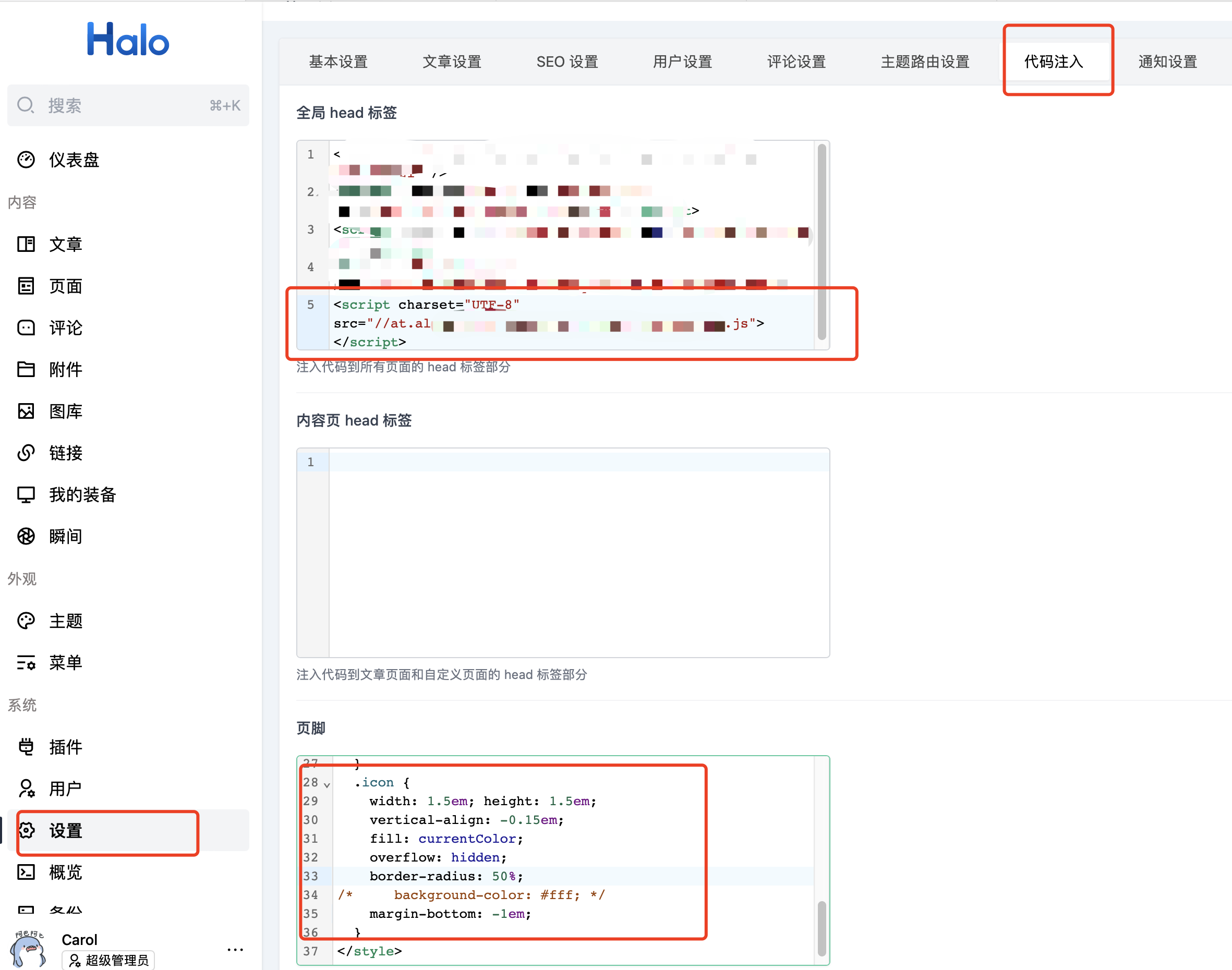
设置 中 代码注入 里面分别填写样式和JS引入。其中JS文件地址为项目中生成的地址<script charset="UTF-8" src="//at.alicdn.com/t/c/abcdefg.js"></script>
<style>
.icon {
width: 1.5em; height: 1.5em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
border-radius: 50%;
/* background-color: #fff; */
margin-bottom: -1em;
}
</style>

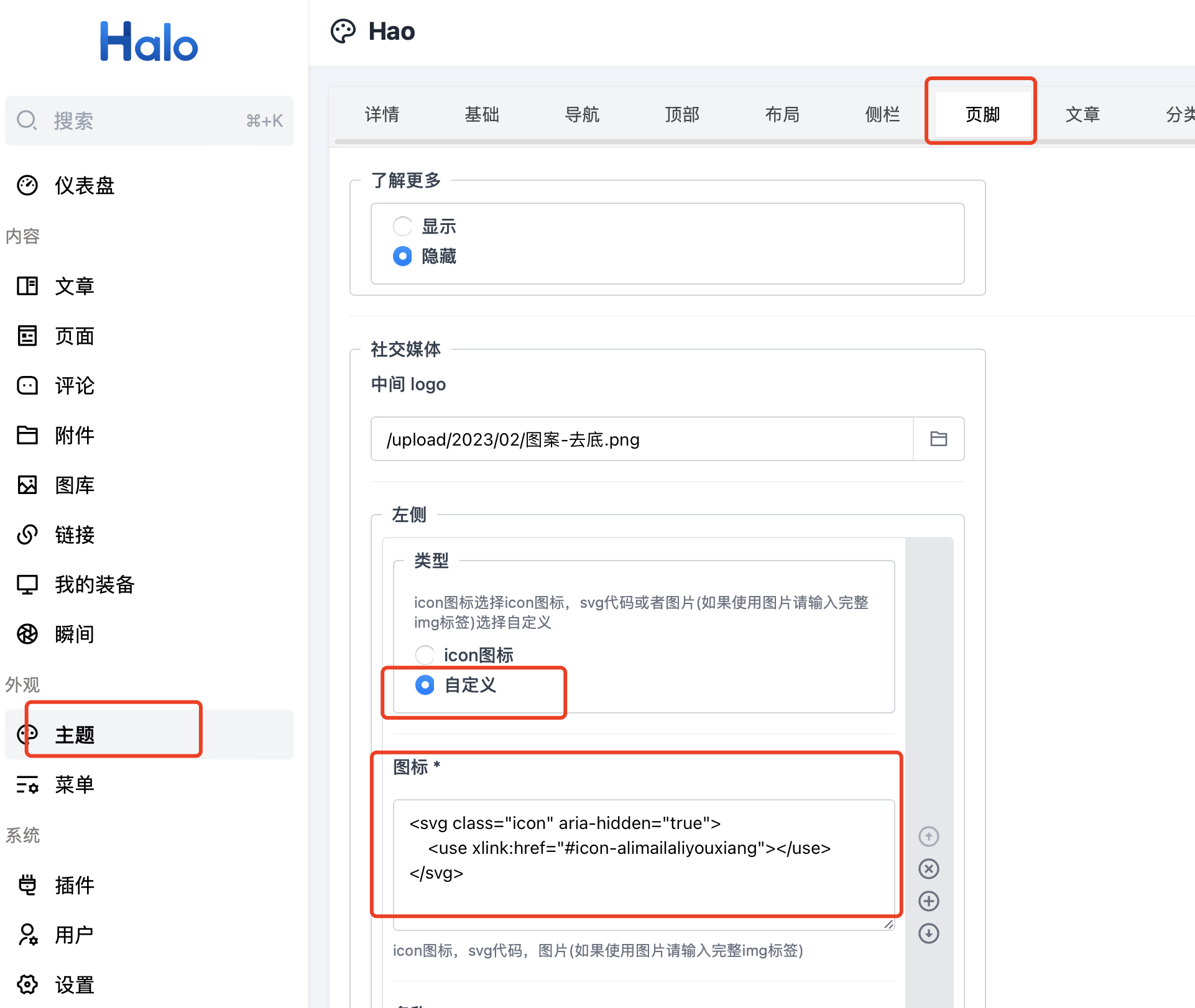
外观 - 主题 - 页脚社交媒体 中修改 icon图标 为 自定义<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-alimailaliyouxiang"></use>
</svg>
#icon-alimailaliyouxiang 中 #icon- 后面的内容替换为自己期望图标的代码
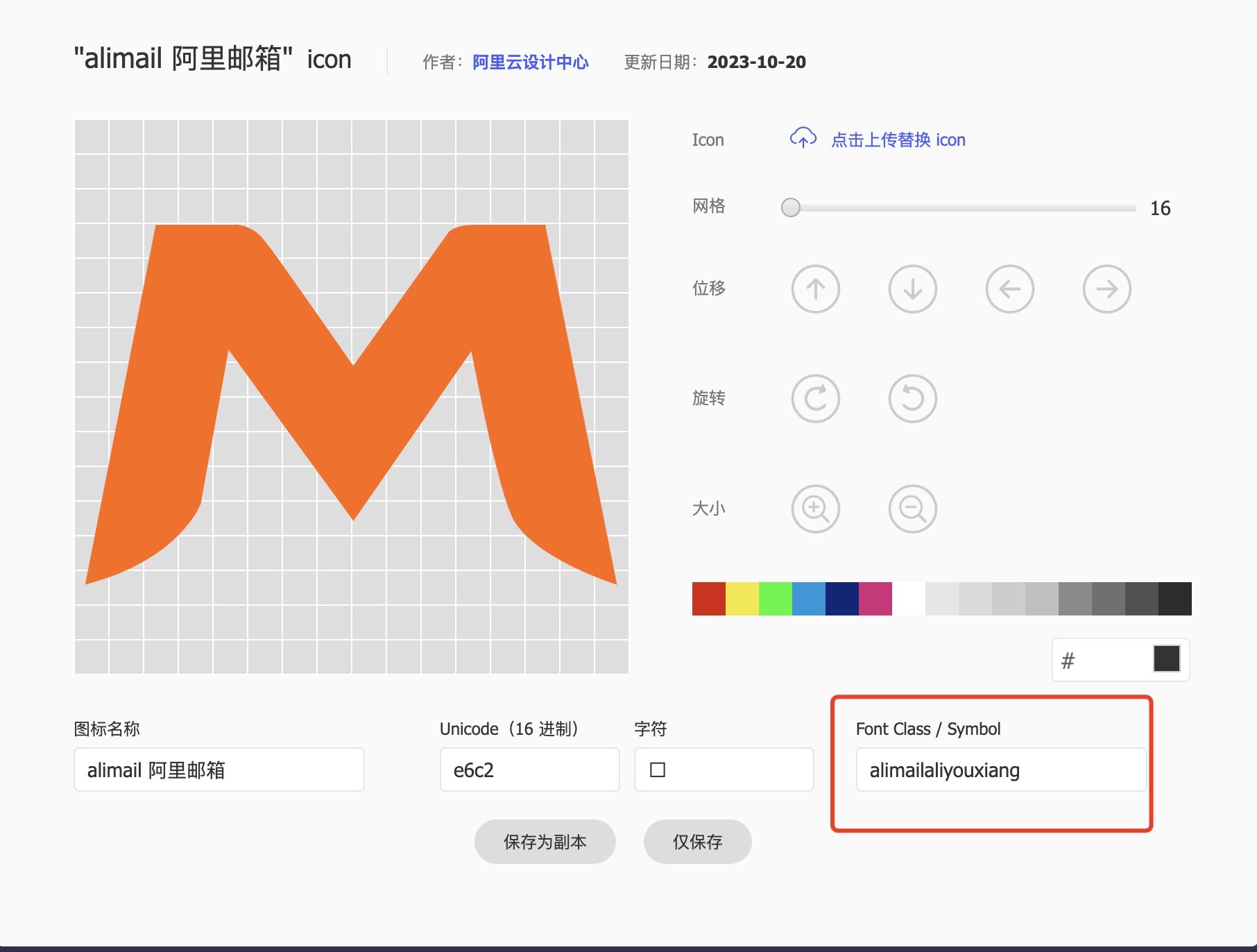
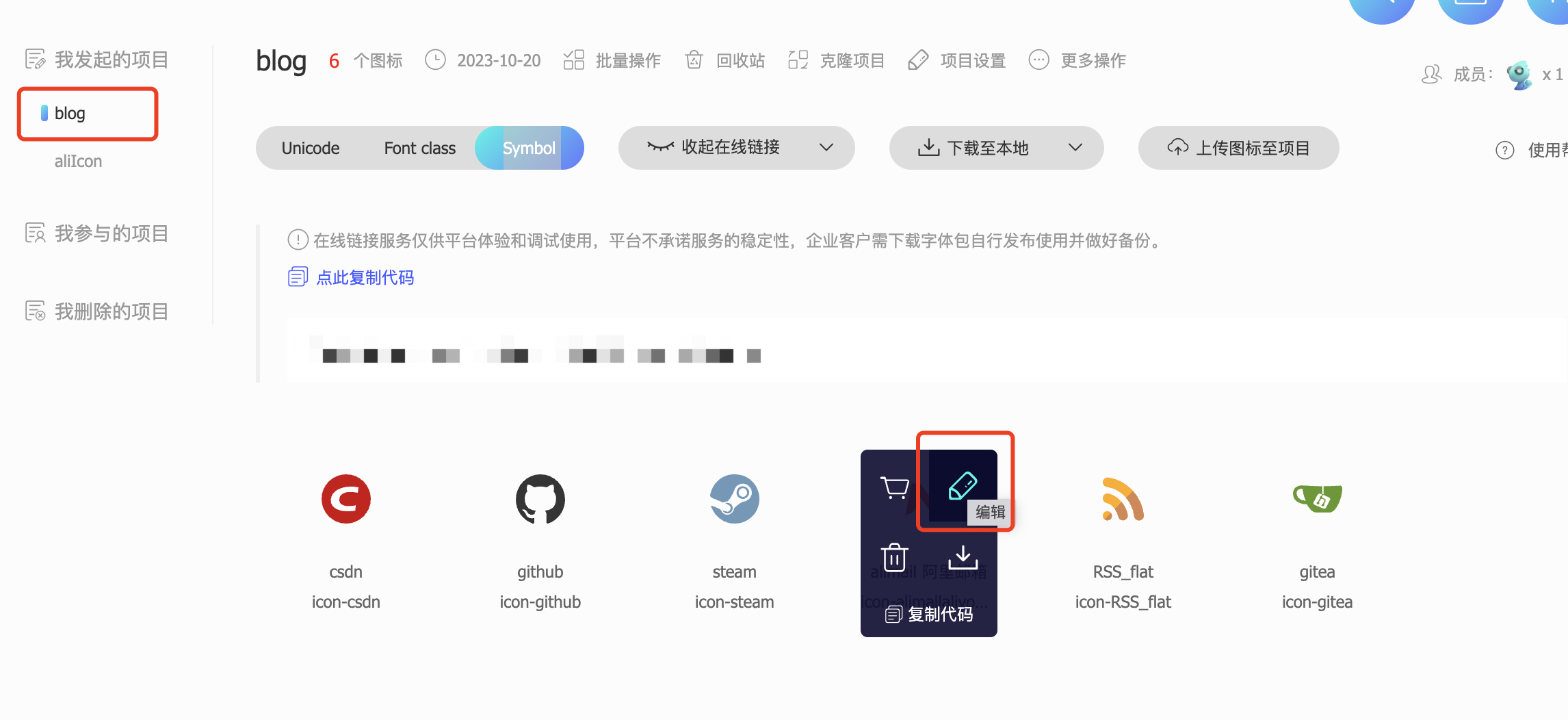
我的项目 中找到需要设置的图标并点击 编辑
Font Class / Symbol 代码